「大阪電気通信大学 通信研究会」で検索ぅ
このホームページを公開したのが、2月9日、この記事を書いているのが2月26日。公開からおおよそ半月ほど経ちまして、ある程度検索順位も上がってきました。といっても、SEO対策なしで運用していますので、検索順位が上がってきてくれるのは嬉しい。
流石に「通信研究会」でヒットすることは無いのですが、「大阪電気通信大学 通信研究会」ならかなり上位でヒットするようになりました。まあ及第点ということで・・・。
今回は、ホームページの制作のコードというよりも、構造のお話。「サイトマップ」についてお話してまいりましょう。
サイトマップ
サイトマップは2種類あります。人間が読む用と、クローラが読む用。正直前者は何も気にせずに作ることが出来ますね。まあ「人間が読みやすいか」なので、アバウトでも問題ないという認識です。ちなみに、通信研究会のサイトマップはこちらのページにあります。
問題は、もう一方。クローラが読むタイプのサイトマップ。つまりは「sitemap.xml」です。
サイトマップの役割について、Googleのページから引用してみましょう。
> サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より効率的にクロールを行います。サイトマップはサイト内の重要なページとファイルを検索エンジンに伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日やすべての代替言語ページなど)も提供します。
出典:サイトマップについて | Google 検索セントラル | ドキュメント | Google for Developers
まあ、単純に言うと、クローラーがサイトのページを探すために使うよ〜ってやつ。必須の要素ではありません。実際、先ほどのGoogleのページには以下のように記述されています。
次の場合は、サイトマップが必要ない可能性があります。
- サイトのサイズが「小さい」。サイトのページ数がおよそ 500 ページ以下の場合にサイズが小さいと考えます。検索結果に表示する必要のあるページのみをこの合計ページ数に加算します。
- サイトのすべてのページを内部リンクが網羅している。つまり、Googlebot がホームページからリンクをたどって、サイト内の重要なページをすべて見つけられるということです。
- 検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない。サイトマップは、サイト内の動画ファイル、画像ファイル、またはニュース記事を Google が探して理解するうえで役立ちます。これらの結果を Google 検索の結果に表示する必要がない場合は、サイトマップが必要ない可能性があります。
出典:サイトマップについて | Google 検索セントラル | ドキュメント | Google for Developers
現状の通信研究会のサイトのサイズは小さく、公開する全てのページには、少なくとも人間用サイトマップ経由ではリンクが貼られています。そのため、基本的にサイトマップは不要なはずです。
ただ、今後コンテンツが増えていくことを考えると、あらかじめサイトマップを制作しておくことはいいでしょう。ということで、作りました。
サイトマップの構成
サイトマップは、XMLです。Googleのチュートリアルとしては、単体のXMLで構成されていましたが、ファイルを分割する事もできました。
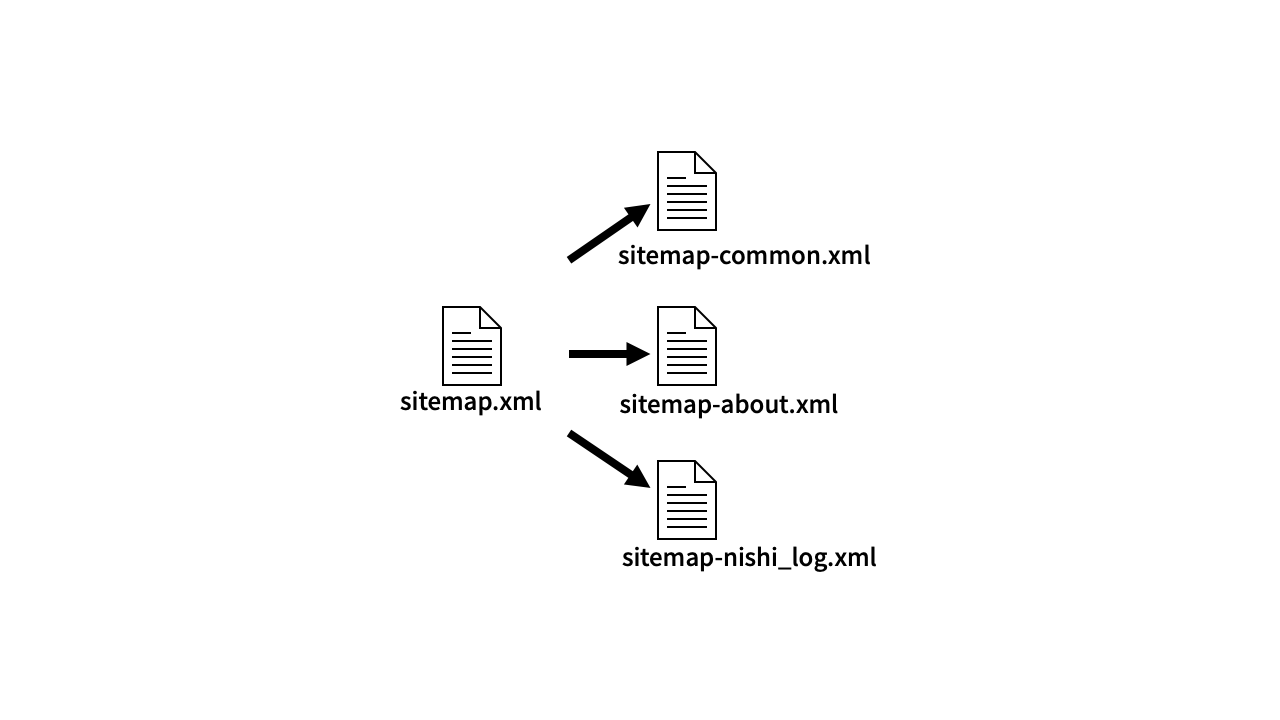
具体的には「indexなどのサイトのトップレベルのページ」「about以下の各領域ごとのページ」「西田の戯言。のページ」で3つに分けてサイトマップを作りました。
Googleに提出する、最上位のsitemap.xmlには、前述の3つのサイトマップへのリンクを記述し、実際のページのマップについては、リンクされたサイトマップに記述しました。具体的には図のような感じ。

で、sitemap.xmlには以下のような形でリンクを記述します。
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>https://2-net.jp/sitemap-about.xml</loc>
<lastmod>2025-02-13</lastmod>
</sitemap>
<sitemap>
<loc>https://2-net.jp/sitemap-nishi_log.xml</loc>
<lastmod>2025-02-13</lastmod>
</sitemap>
<sitemap>
<loc>https://2-net.jp/sitemap-common.xml</loc>
<lastmod>2025-02-13</lastmod>
</sitemap>
</sitemapindex>
sitemapタグは、サイトマップをリンクするためのタグのようです。lastmodには最終更新日を記述します。
で、ここにリンクされたサイトマップ(sitemap-about.xmlなど)には、次のように記述するわけです。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://2-net.jp/about/learning</loc>
<lastmod>2025-02-09</lastmod>
</url>
<url>
<loc>https://2-net.jp/about/network</loc>
<lastmod>2025-02-09</lastmod>
</url>
<url>
<loc>https://2-net.jp/about/programming</loc>
<lastmod>2025-02-09</lastmod>
</url>
<url>
<loc>https://2-net.jp/about/radio</loc>
<lastmod>2025-02-09</lastmod>
</url>
<url>
<loc>https://2-net.jp/about/server</loc>
<lastmod>2025-02-09</lastmod>
</url>
<url>
<loc>https://2-net.jp/about/other</loc>
<lastmod>2025-02-09</lastmod>
</url>
</urlset>
今度は、urlタグになっていますね。
他のサイトマップも同じように作って、一通りサイトマップはこれで完成です。これをアップロードしましょう。
最後に、Google Search Consoleのサイトマップの項目に、サイトマップのURLを提出すれば、OK。これであとはGoogleがうまい具合にやってくれます。
〆
サイトマップに関しては、手打ちのWebサイトでも生成してくれるサービスが遭った気がします。
というか、こういうサイトだと、サイトマップが必要になることのほうが稀です。用途に合わせて、作るようにしましょうね。