CSSチョットダケデキル
少し前に「解決していないこと」という記事を出しました。簡単に言うと「コンテンツ量が画面の縦サイズに満たないときにフッターが浮く」といったものです。これを解決できればいいね〜なんて記事を書きましたが、やり始めたら割と一瞬で解決しました。
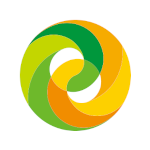
フッターが浮く問題

現在は修正済みなのでこのようなコンテンツを見ることは出来ませんが、この画像を撮影した当時、主に作成途中のOB向けページなどの一部のコンテンツ量が少ないページにおいてフッターが浮いてくるという問題がありました。
これは、シンプルにコンテンツの下限にフッターがくっついてきているからですが、HP公開時点ではこの問題の解決を後回しにしていました。
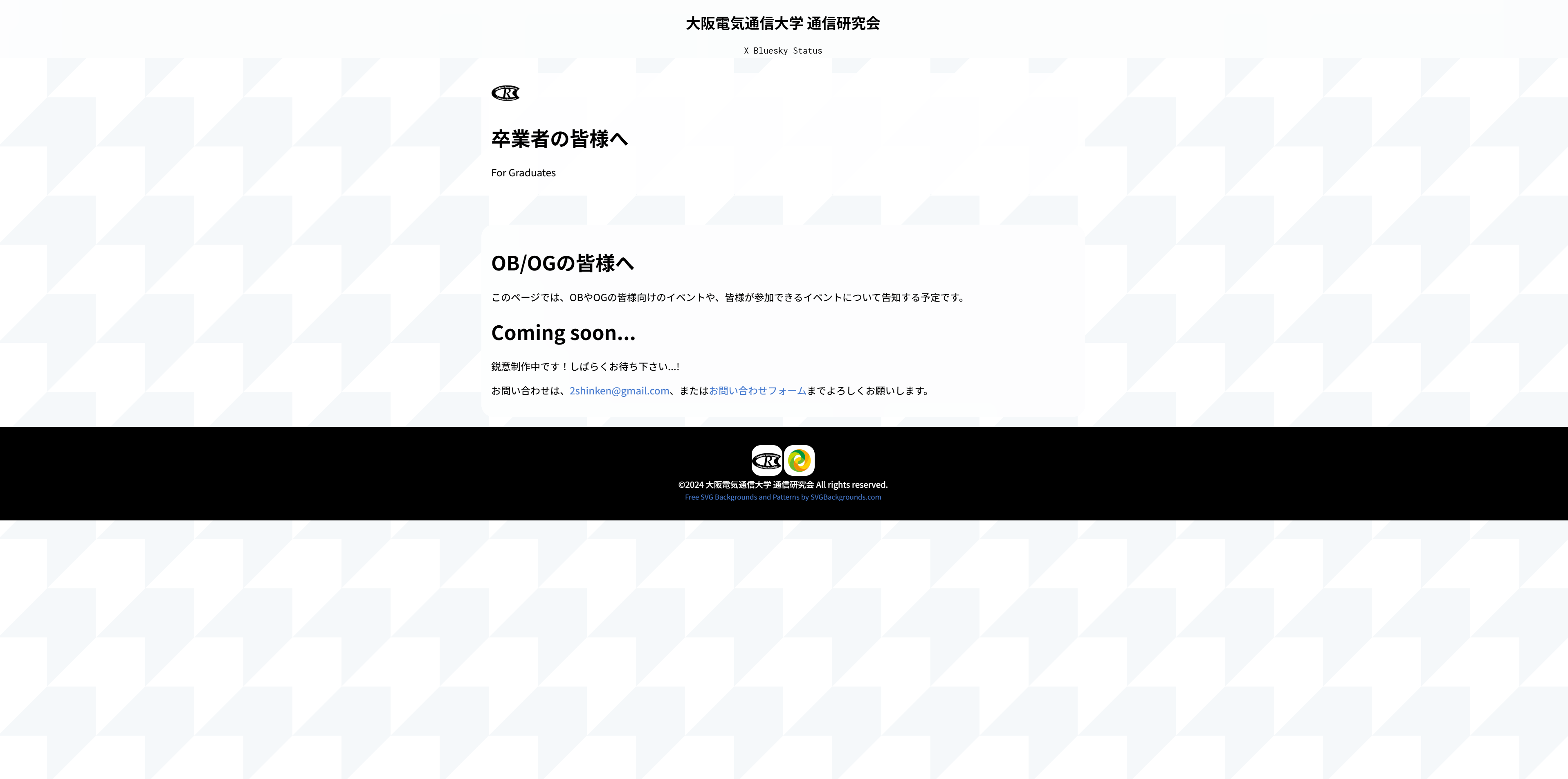
で、ここ数日いくつかのCSSを見直しまして、ついに解決することが出来ました。

上の画像と比較して画面のサイズが異なりますが、それでもフッターが浮かなくなりました。しっかりと画面サイズ下部に固定されています。これがやりたかった。
解決方法
ただ、これを実現するまでに色々試行錯誤しました。結局のところ、Flexを利用することで解決しました。
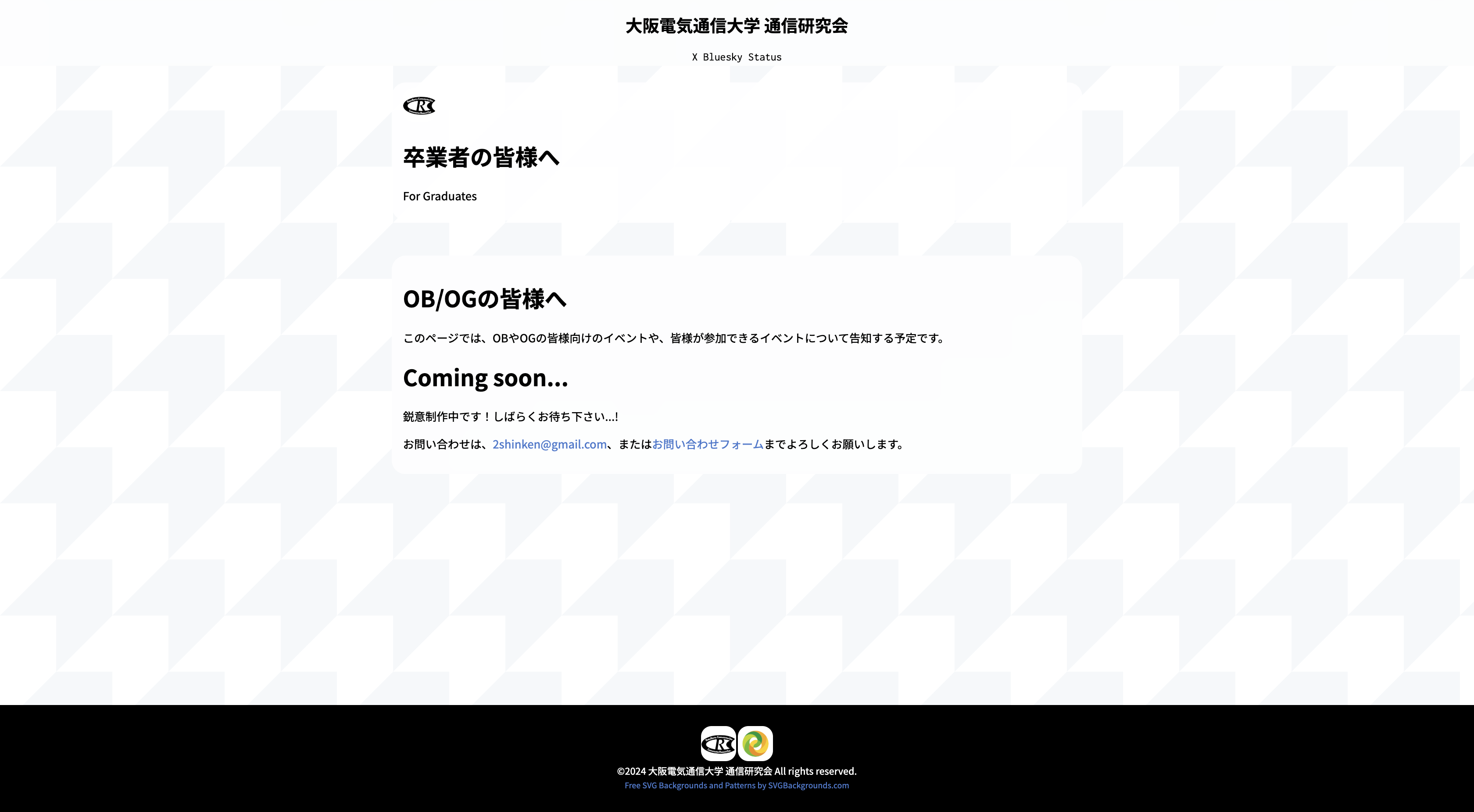
実際に説明する前にこのサイト全般的な大前提となるデザイン構成を見ておきたいと思います。

このホームページでは、西田の戯言。や最新情報、aboutページなど、様々な場所で使える汎用的なエントリのテンプレートを用意しています。
このページ含めてそのテンプレートを基に構成されていますが、こうすることで表示が崩れることなく、統一されたスタイルでページを作成できます。
テンプレートにはmain-wrapperとmain-content、entry-titleなどの基本的な構成要素が含まれています。それぞれを簡単に説明します。
まずmain-wrapperは、コンテンツ部分を全てラップする部分です。HTMLでなにかデザインが表示されるわけではありませんが、全てのメインコンテンツはこのmain-wrapperの中に収まるように記述すれば良いです。
余談ですがmain-wrapperはスマホ・タブレット・PCに対して統一したデザインを提供する要となる要素を有しており、1000-pxを上限にサイズが変わるようになっています。スマホでは横幅いっぱい使って、横長のディスプレイでは1000-pxがwidthの上限となります。
そして、main-contentとentry-titleはそれぞれ今回の本題とは関係ありませんがざっと説明しておくと、entry-titleはタイトルエリア(今回の場合は通信研究会のロゴと「フッター問題の解決」というタイトルが書かれているエリア)で、main-contentは本文エリアとなります。ただ、この記事では「この記事を書いた人」と「共有する」セクションもそれぞれmain-contentを使っており、汎用性の高いクラスとなっています。
話を戻します。コンテンツの縦並びだけで説明すれば、header・main-wrapper・footerの3つで構成されています。フッターが浮く現象が発生していたページでは、このmain-wrapperの量が少なかったため、それに合わせてフッターもついてきたというわけになります。
修正後のCSSを示しましょう。
html, body {
height: 100%;
margin: 0;
display: flex;
flex-direction: column;
}
#main-wrapper{
/* 省略 */
flex: 1;
}
このページでは、ヘッダー(header)に対してposition: fixed;を付与しているため、実質的に縦のコンテンツ量に影響があるのはmain-wrapperとfooterのみとなります。
で、まずhtmlとbodyの縦幅をウィンドウいっぱいに広げます。height: 100%;の部分です。そして、display: flex;で全体をまるっとフレックスボックス化します。
flex-direction: column;でbodyの子要素(今回の場合はmain-wrapperとfooter)を縦に並べるように設定しました。
最後にmain-wrapperに対してflex: 1;を設定します。これは、コンテンツが画面サイズを満たしていなかったとしても、その部分をカバーしてくれるという役割を持ちます。今回の場合は、コンテンツが満たなかったとき、footerまでmain-wrapperが自動で埋めてくれるよ〜ってことを設定しているのです。わかりにくいかな?
〆
ということで、長らくの懸案だった「フッター浮く問題」が解決し、既知の問題は一通り解決しました。ただ、まだいくつか改良の余地はあるので、修正は続きます。
実はここ数日の間に細々とした修正も加えておりまして、例えば404エラー時用のページを用意したり、Googleカスタム検索エンジンを使ったサイト内検索を新たに設置したりしました。着実に改良はしていっています。
他方で、この記事の投稿は手動の部分が多いので、CMSが完成するまでの「つなぎ」として、ある程度自動化出来るシステムの開発については今企画中です。その進捗も戯言で報告できればいいなと思います(戯言を投稿するためのシステムの進捗を戯言で報告するのか・・・?)。
ちなみに余談ですが、このサイトは全体を通じてフッターはfooterではなくcopyrightという名前になっています。